使い方
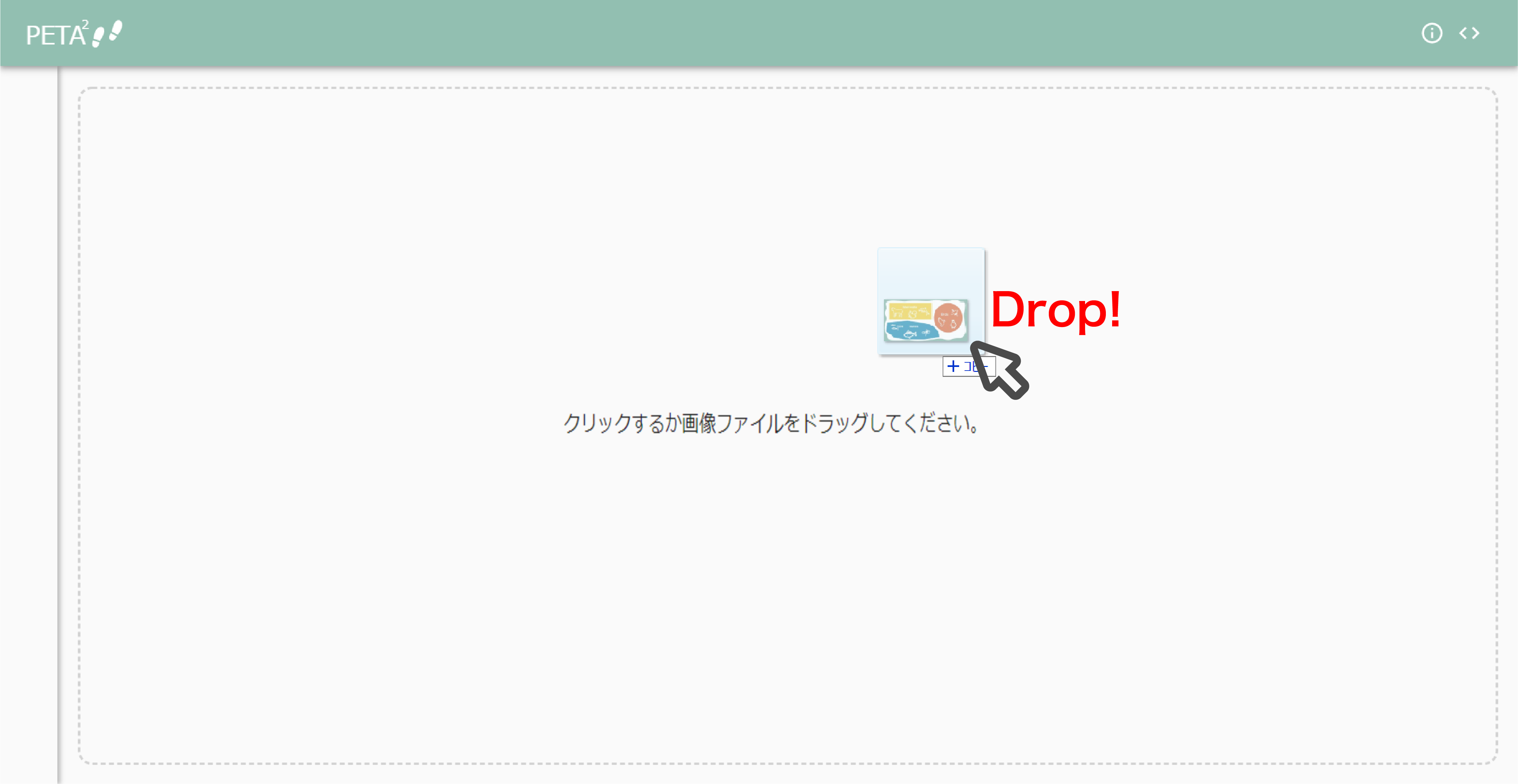
画像の選択
画像ファイルをドラッグ&ドロップするか、ドロップエリアをクリックしてファイル選択ダイアログから選択してください。対応している画像ファイルはJPEGとPNG、サイズは1MBまでです。

リンクのエリアを決める
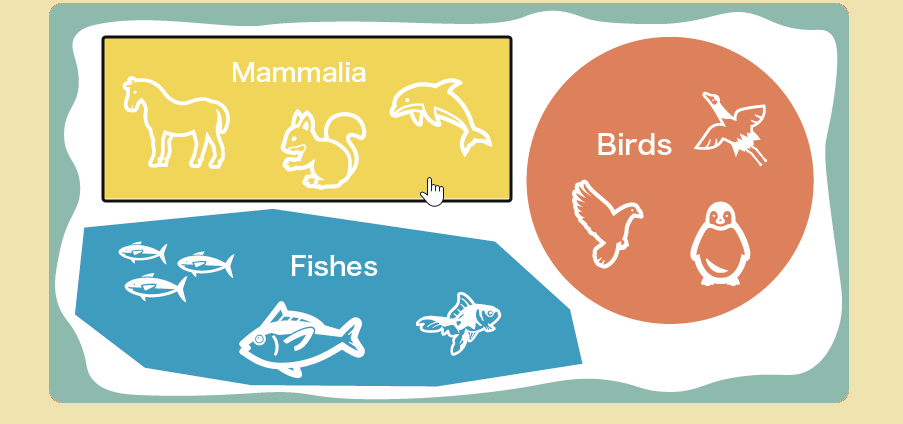
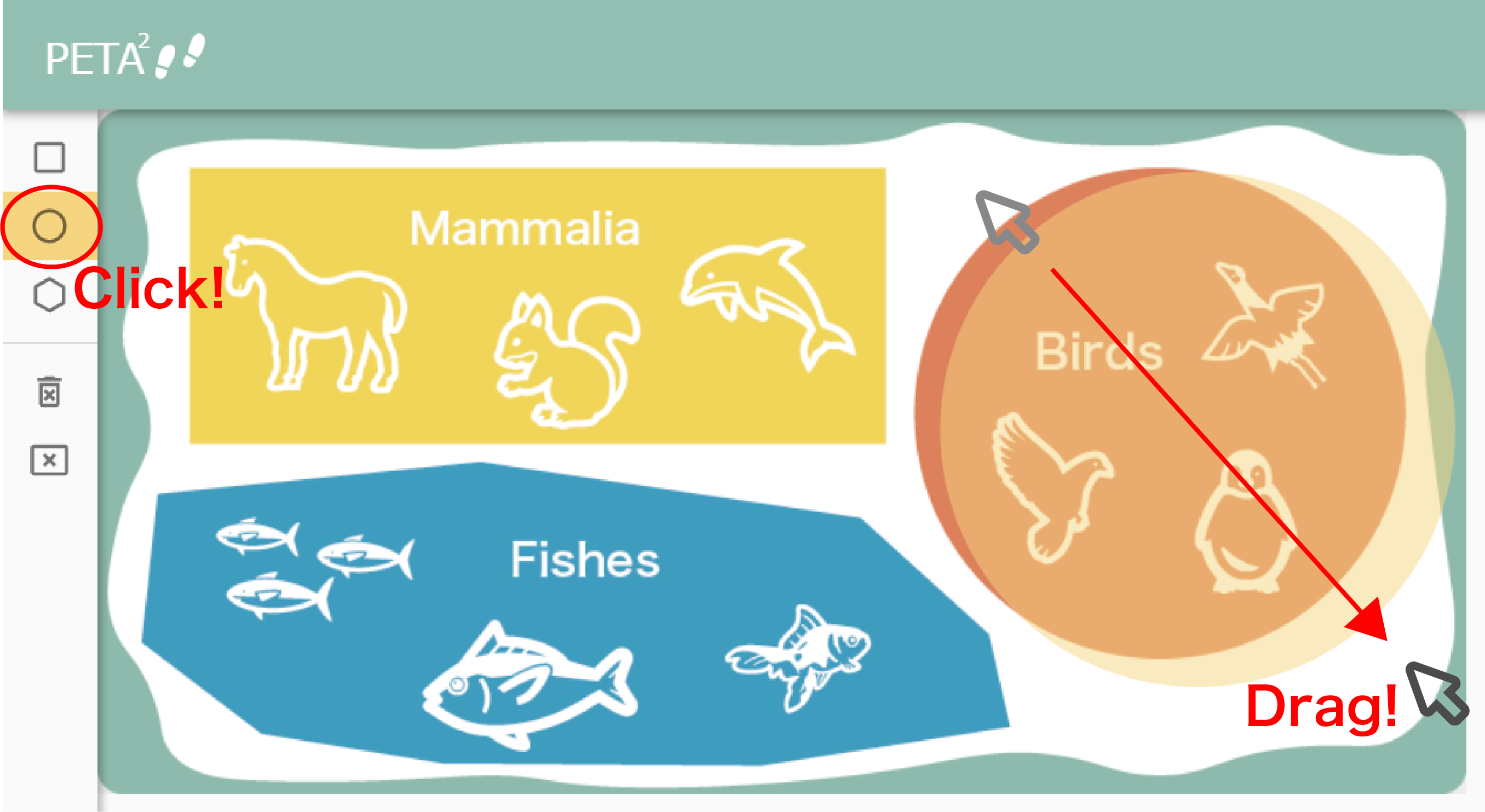
ツールバーから図形アイコンを選択してください。矩形および正円は、ドラッグ&ドロップで描くことができます。もう一度アイコンを押すと描画モードを終了します。
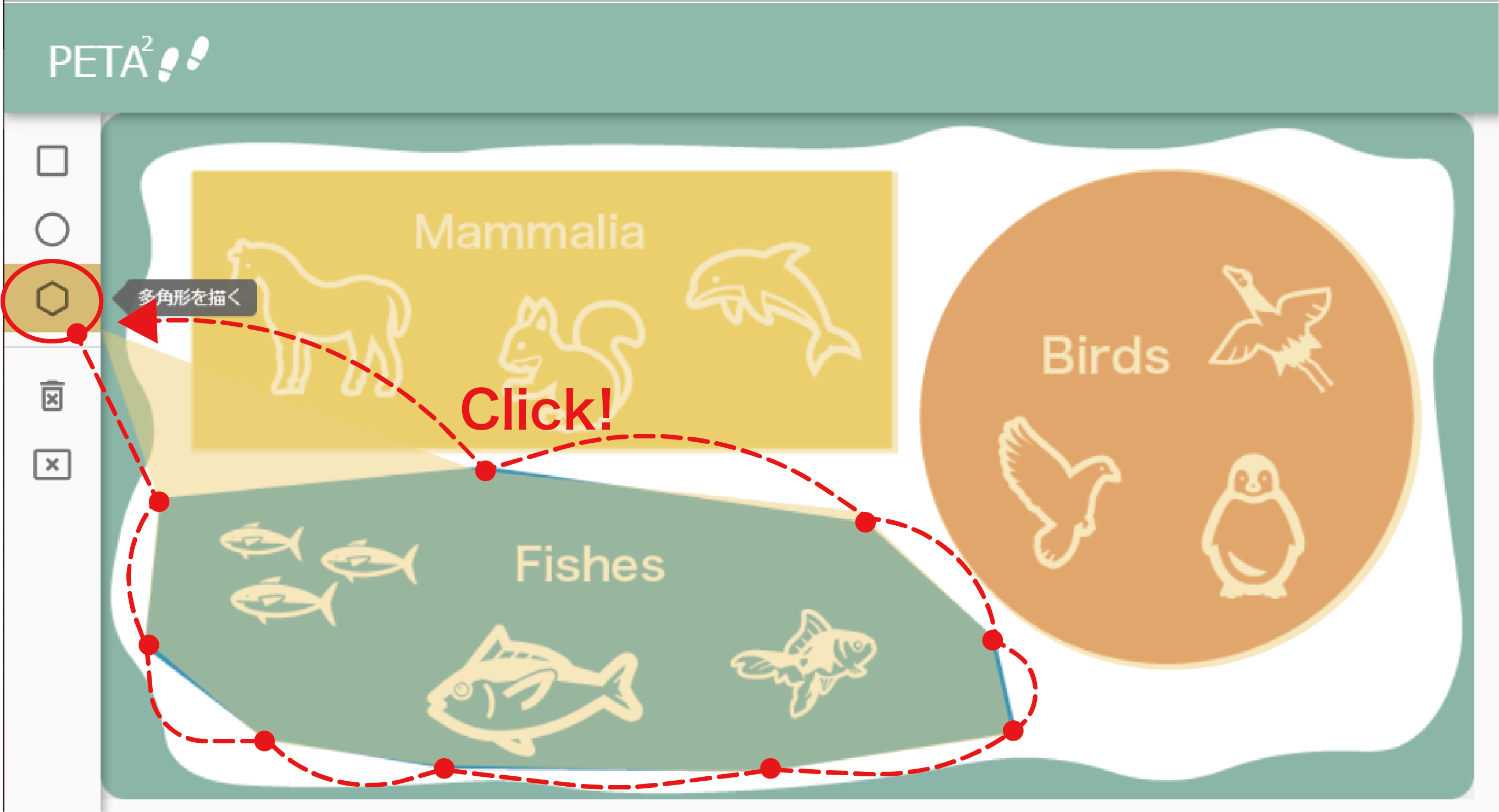
 多角形は、クリックで頂点を描いた後にもう一度多角形アイコンを押す(描画モードを終了する)ことで形が確定します。
多角形は、クリックで頂点を描いた後にもう一度多角形アイコンを押す(描画モードを終了する)ことで形が確定します。
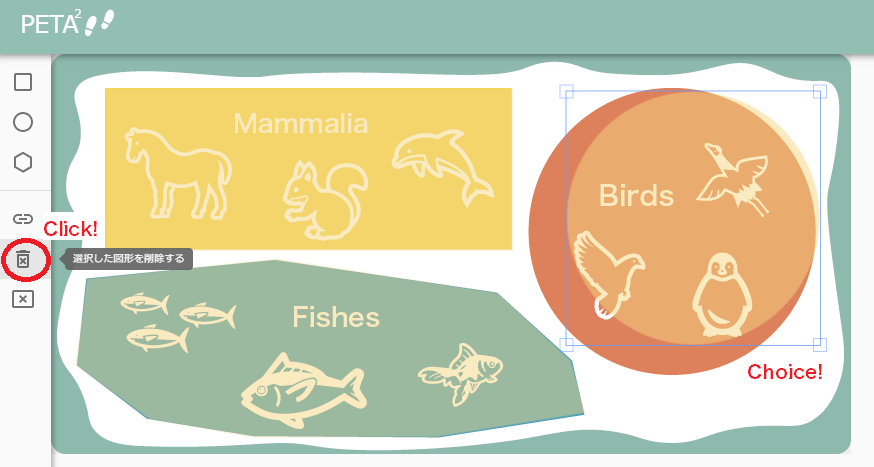
 描いた図形を削除するときは、描画モードを終了して削除する図形を選択します。削除アイコンを押して図形を削除してください。
描いた図形を削除するときは、描画モードを終了して削除する図形を選択します。削除アイコンを押して図形を削除してください。

リンク情報の登録
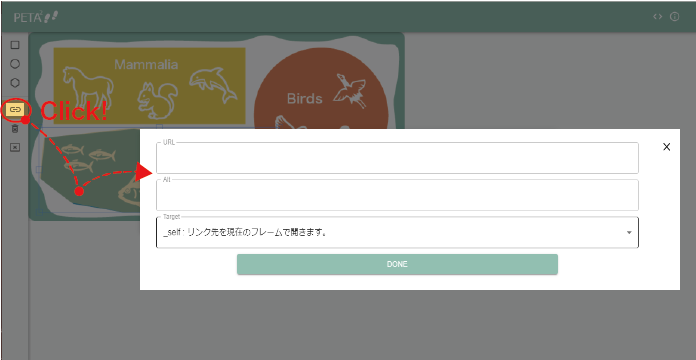
ツールバーからリンクアイコンを選択してください。次に、リンクを設定したい図形エリアをクリックするとウィンドウが開きます。そのエリアに設定したいURLやAltの情報を入力して「DONE」ボタンを押してください。


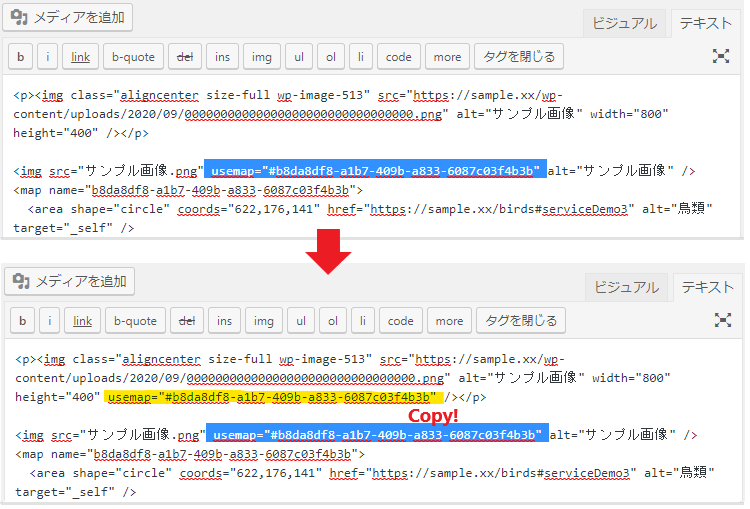
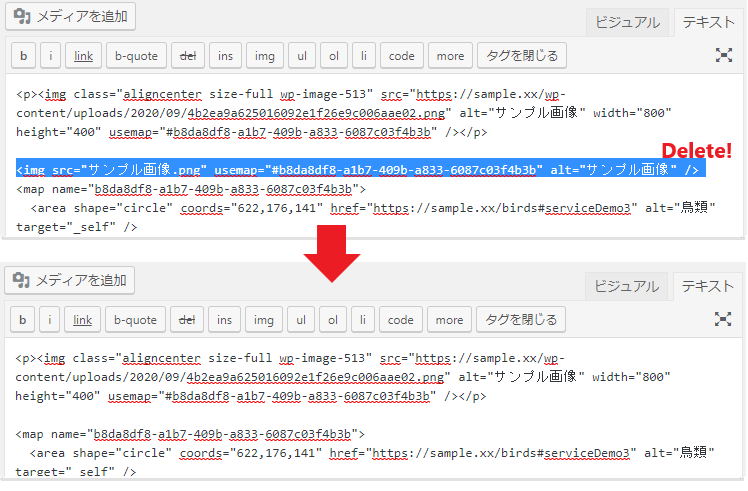
 PETAPETA!!で作成したHTMLソースコードを全てコピーして、投稿にペーストします。
ペーストしたソースコード先頭の<img>から
PETAPETA!!で作成したHTMLソースコードを全てコピーして、投稿にペーストします。
ペーストしたソースコード先頭の<img>から